画像が存在することの検証(existImage, dontExistImage)
画像の存在確認は通常の exist 関数ではなく、画像専用の existImage 関数を使用します。
また、画像が存在しないことの確認は dontExist 関数ではなく、画像専用の dontExistImage 関数を使用します。
ExistDontExist2.kt
(kotlin/tutorial/basic/ExistDontExist2.kt)
package tutorial.basic
import org.junit.jupiter.api.Order
import org.junit.jupiter.api.Test
import org.junit.jupiter.api.extension.ExtensionContext
import shirates.core.configuration.Testrun
import shirates.core.driver.commandextension.dontExistImage
import shirates.core.driver.commandextension.existImage
import shirates.core.driver.commandextension.macro
import shirates.core.testcode.UITest
import shirates.helper.ImageSetupHelper
@Testrun("testConfig/android/maps/testrun.properties")
class ExistDontExist2 : UITest() {
override fun beforeAllAfterSetup(context: ExtensionContext?) {
ImageSetupHelper.setupImagesMapsTopScreen()
}
@Test
@Order(10)
fun existImage_OK() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.existImage("[Explore Tab(selected)]")
.existImage("[Contribute Tab]")
}
}
}
}
@Test
@Order(20)
fun existImage_WARN_COND_AUTO() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.existImage("[Explore Tab]") // WARN & COND_AUTO
}
}
}
}
@Test
@Order(30)
fun dontExistImage_OK() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.dontExistImage("[Contribute Tab(selected)]") // OK
}
}
}
}
@Test
@Order(40)
fun dontExistImage_NG() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.dontExistImage("[Contribute Tab]") // NG
}
}
}
}
}
サンプルの解説
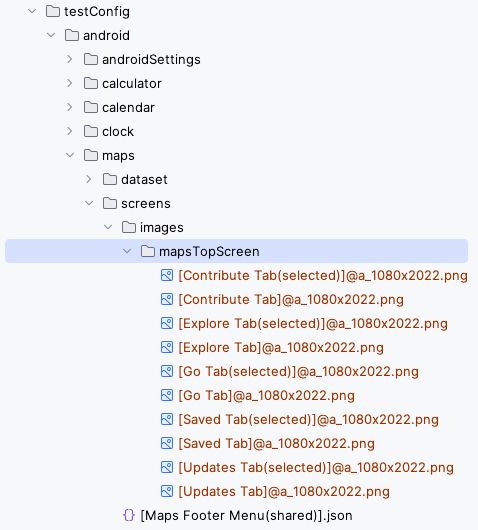
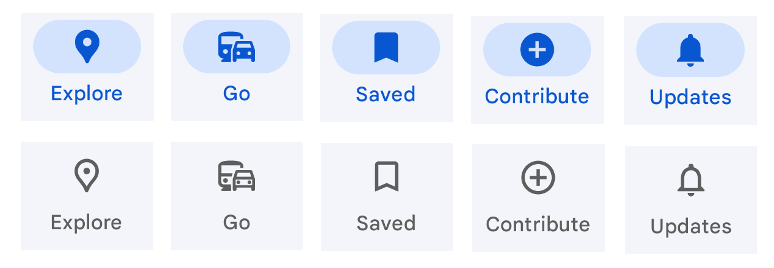
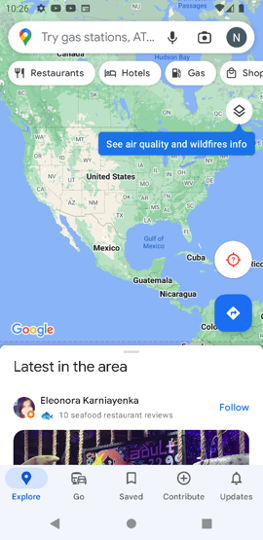
ExistDontExist2を実行すると、画像マッチング用の画像が作成されます。Mapsアプリの画面をキャプチャして以下のディレクトリに画像ファイルが出力されます。testConfig/android/maps/screens/images/mapsTopScreen

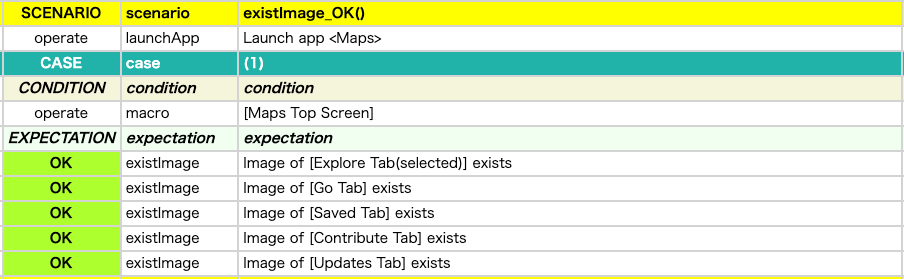
existImage_OK()を実行します。上記で出力した画像ファイルが読み込まれます。existImage()を実行すると画像マッチングが実行されます。
@Test
@Order(10)
fun existImage_OK() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.existImage("[Explore Tab(selected)]")
.existImage("[Contribute Tab]")
}
}
}
}


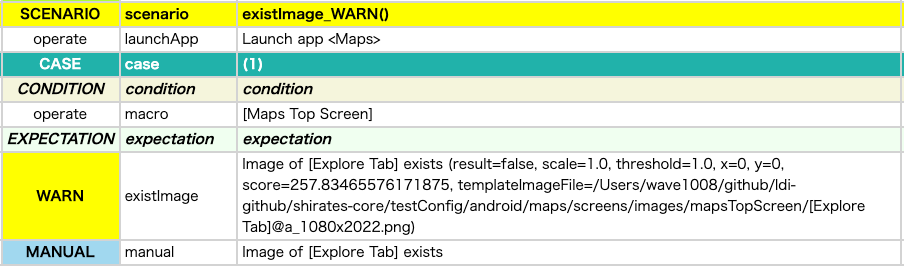
existImage_WARN_COND_AUTO()を実行します。画像がマッチしないため警告メッセージ(WARN) が出力されるとともに、手動テストが必要であることを示すメッセージ(COND_AUTO)を出力します。
@Test
@Order(20)
fun existImage_WARN_COND_AUTO() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.existImage("[Explore Tab]") // WARN & COND_AUTO
}
}
}
}

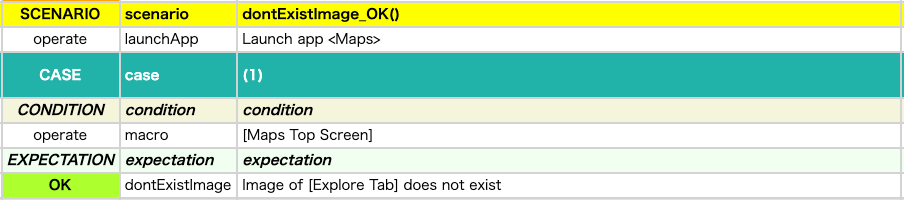
dontExistImage_OK()を実行します。画像が存在しないのでOKメッセージが出力されます。
@Test
@Order(30)
fun dontExistImage_OK() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.dontExistImage("[Contribute Tab(selected)]") // OK
}
}
}
}

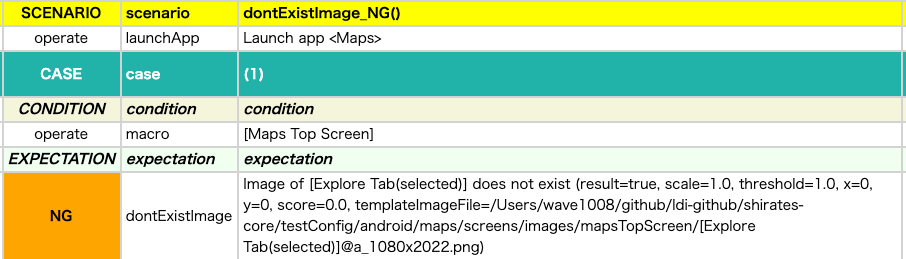
dontExistImage_NG()を実行します。画像が存在するのでNGメッセージが出力されます。
@Test
@Order(40)
fun dontExistImage_NG() {
scenario {
case(1) {
condition {
it.macro("[Maps Top Screen]")
}.expectation {
it.dontExistImage("[Contribute Tab]") // NG
}
}
}
}